Illustrator, Indesign, After Effects // 10 weeks, 2021
Project: In September 2020, Seattle Pacific University installed a Gray Whale skeleton in their Science Building. My Information Design class was assigned the task of individually designing a series of informational panels to complement the installation.
Additionally, I created a supplementary informational video explaining the history behind the whale's installation at SPU.
Final informational panels.
Final motion design advertisement I created for the whale.
Research
To begin building out an infographic, I first had to educate myself on the topics I would be addressing on the informational panels. This included general information about the Gray Whale, the story of how the Whale from Longbranch Beach, WA, made its way to SPU, and the fishing industry's impact on Gray Whales. With that information, I needed to discern what viewers would be hoping to learn at the exhibit.
In a group with three other students, we conducted research on these topics. This involved:
- Identifying a problem statement to guide our research: How can we best inform people of the risks that the fishing industry poses to Gray Whales and their ecosystem?
- Defining our audience through empathy maps
- Determining the needs of our audience through interviews and surveying
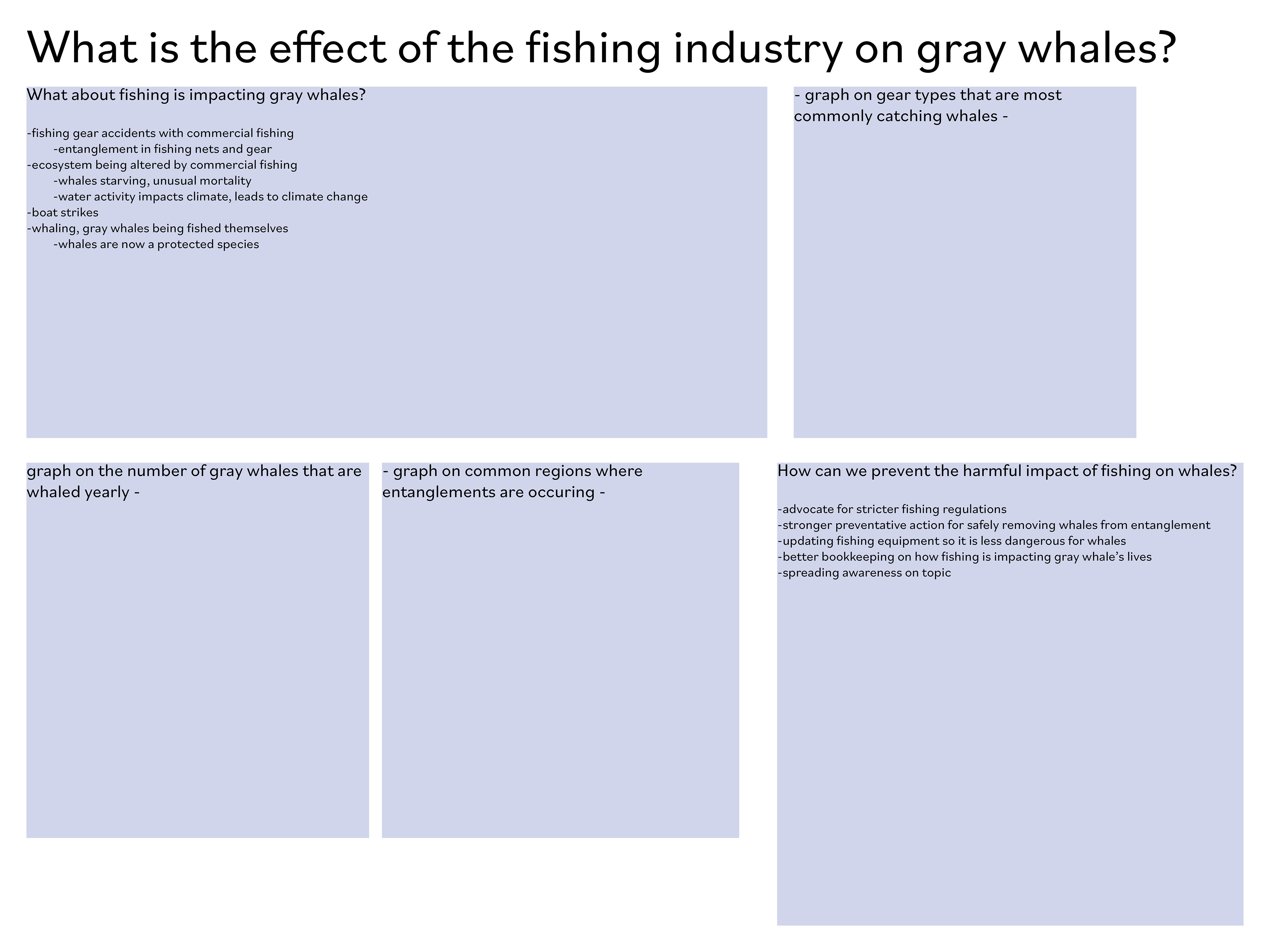
- Synthesizing our research through an affinity diagram
Check out our full research presentation here.
Affinity Diagram synthesizing questions our surveyed audience were curious about.
Informational
Panel
Storyboarding
Panel
Storyboarding
With the research completed, I decided how to organize the information on the panels. I wanted to break down my research to answer three questions:
What makes a Gray Whale unique?
What is unique about the Longbranch Whale?
What is the fishing industry's effect on Gray Whales?



Visual Palette
I created a Visual Palette to set visual standards for my infographic. This included finding fonts, a color palette, creating a grid to work on, and creating a moodboard for visual direction. I looked at what other designers were already doing with similar subject matter to draw inspiration.
I aimed for my design to be minimalistic and clean, with a hint of playfulness introduced for added interest. This was achieved through considerations like color contrast, engaging illustrations, and a stylized header font.
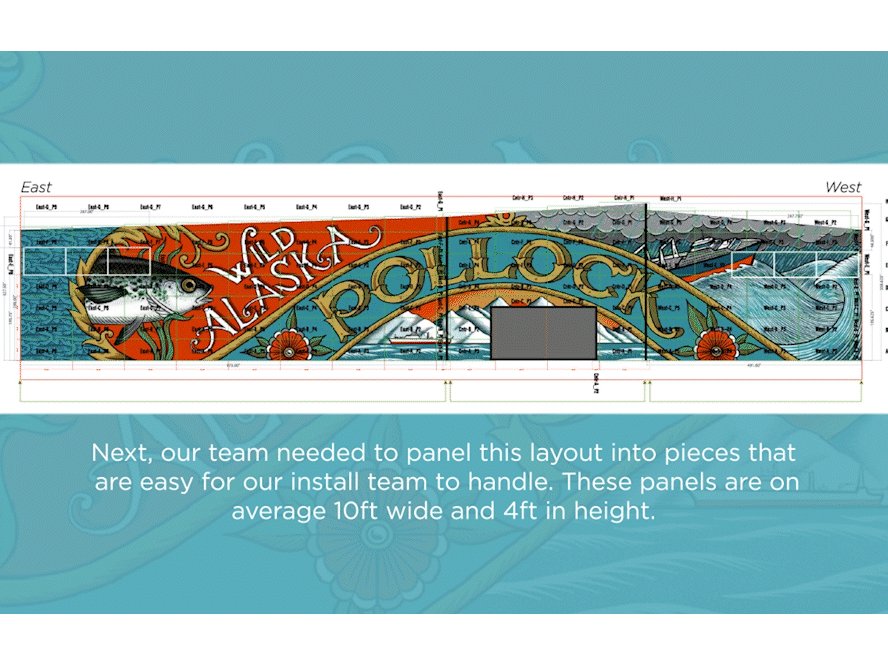
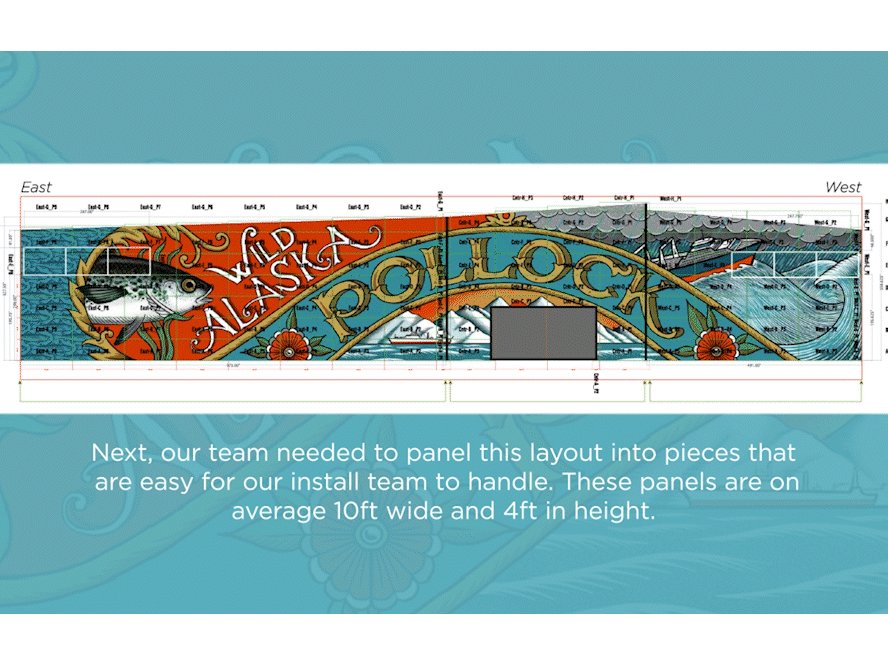
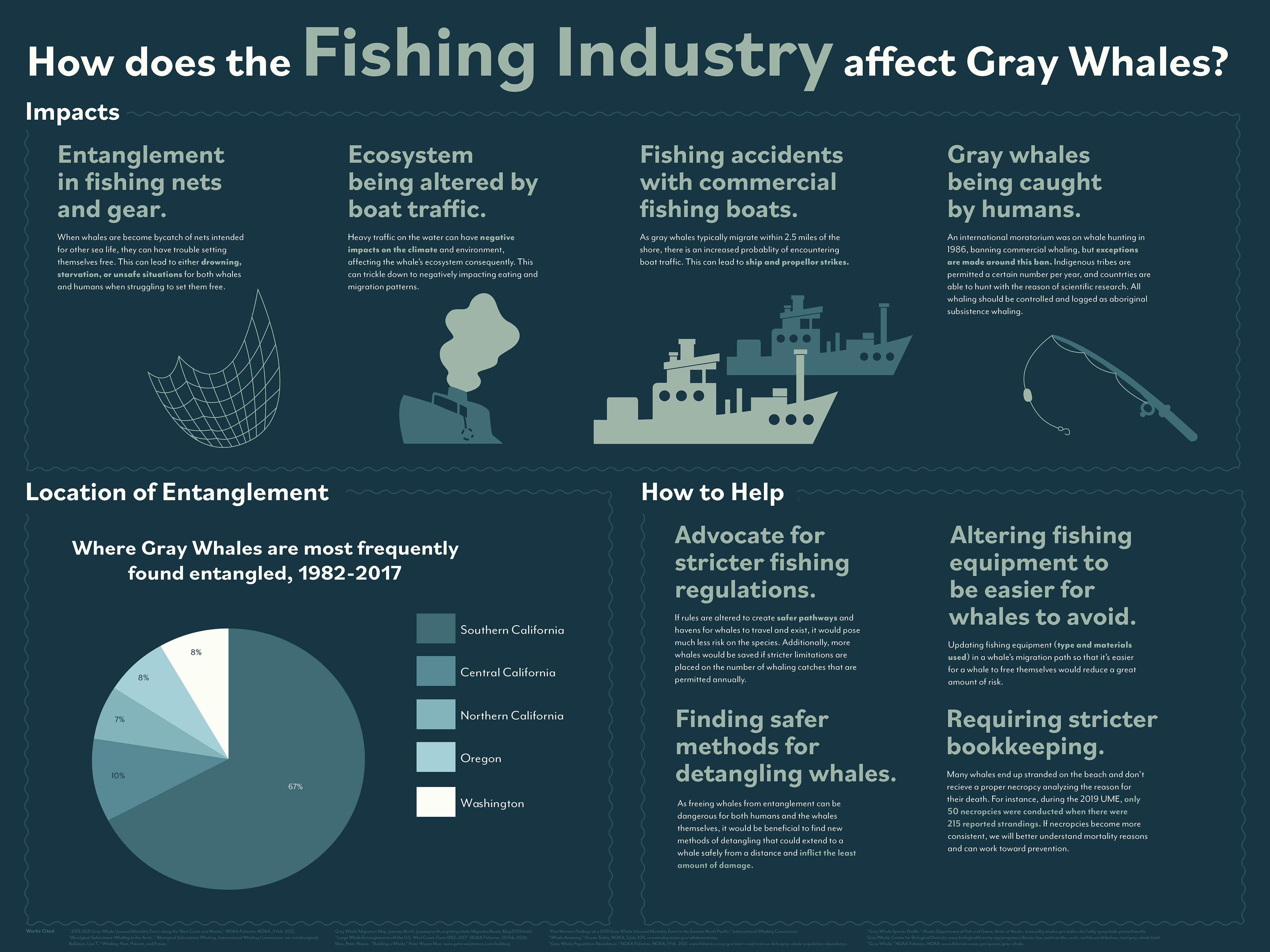
Final Informational Panels
Through multiple drafts, I learned how to cluster information effectively, use strong flow lines, color codify information, and unify graphics.



Motion Graphic
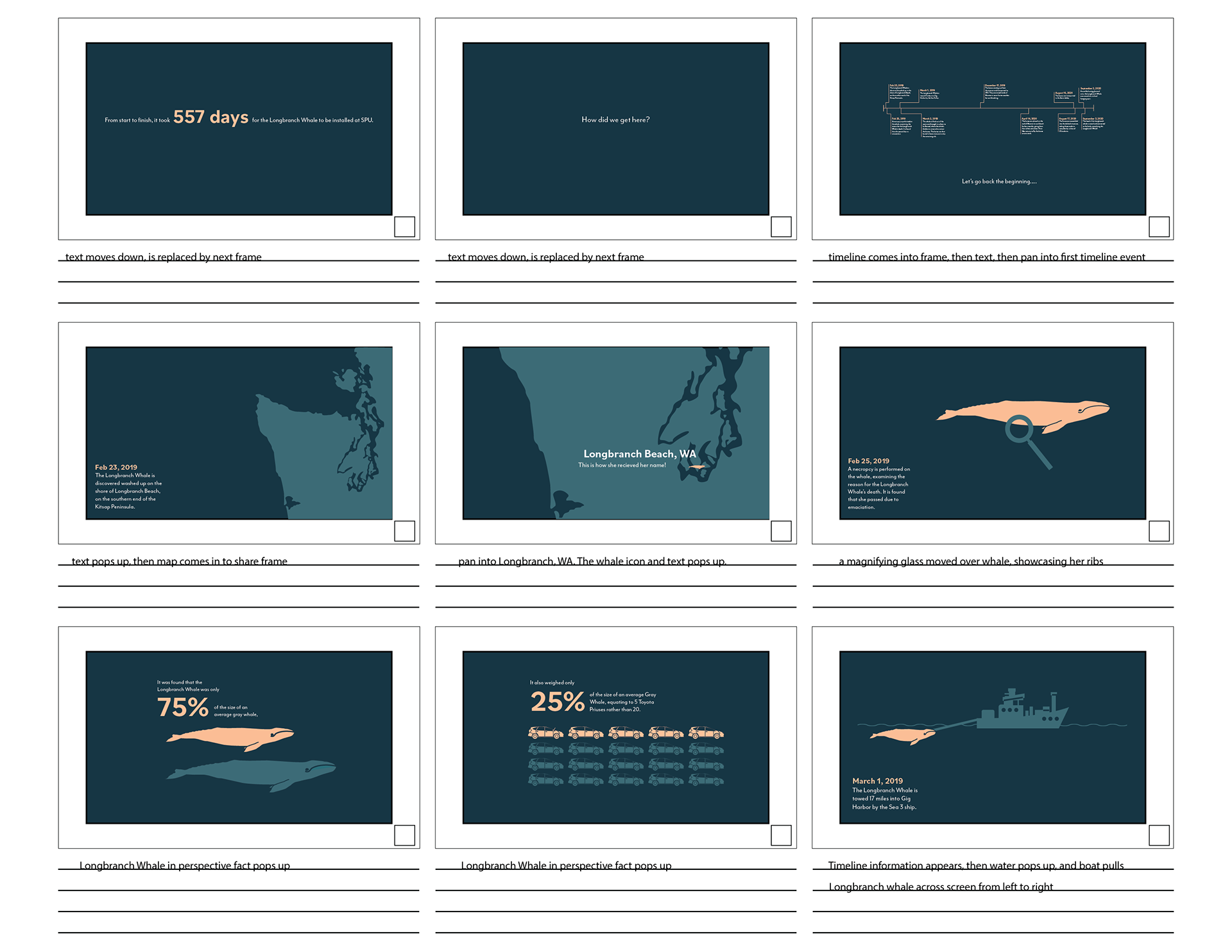
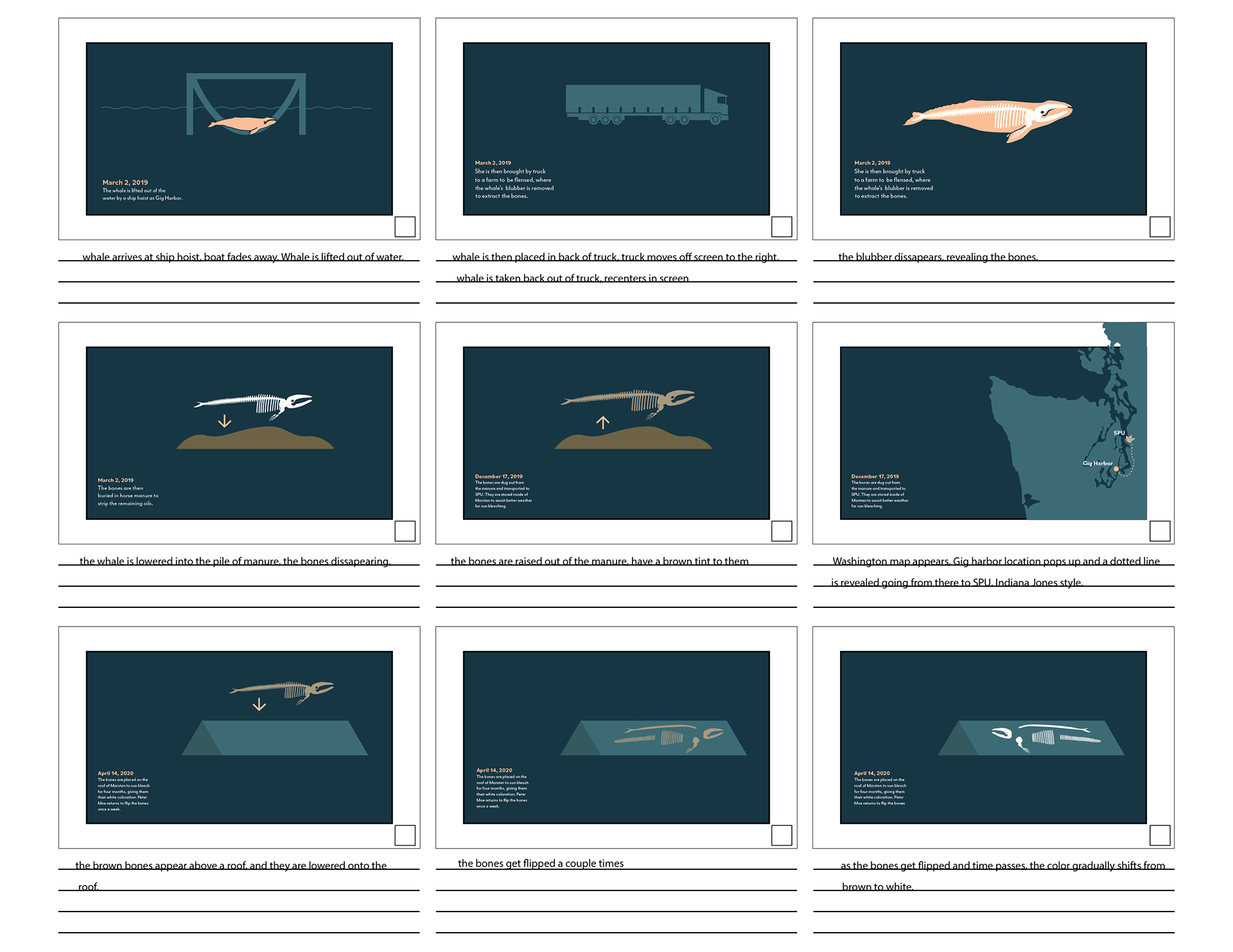
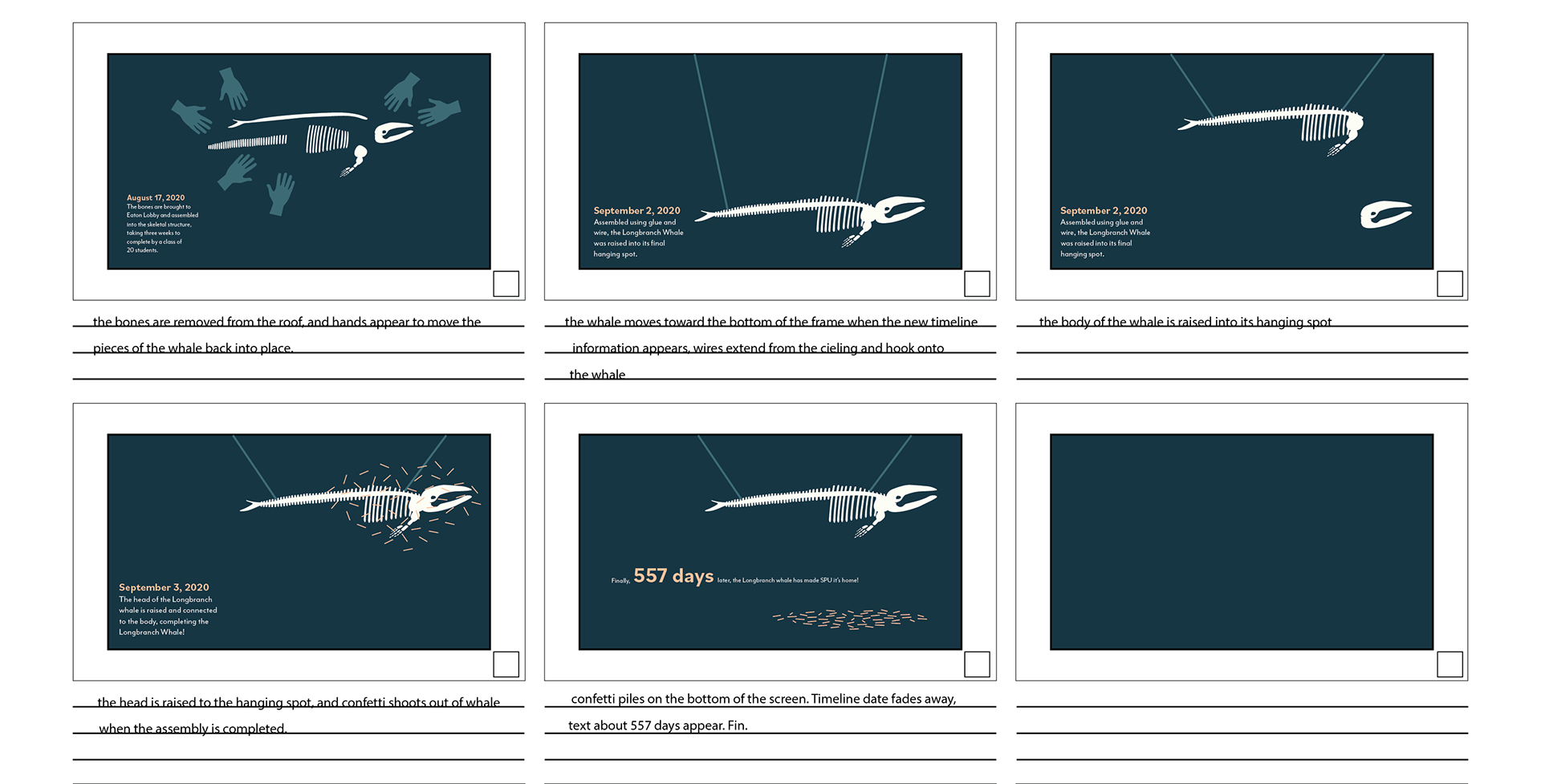
Storyboarding
Storyboarding
To create a motion graphic advertising the whale, I decided that I wanted the narrative to cover specifically the timeline of the Longbranch Whale and how it made its journey to Seattle Pacific University. I thought that this would teach viewers a lot about the Whale had to go through to be installed, and would further inspire people to see the completed installation.
I broke apart my timeline from my infographic to be digestible through motion design.



Final Motion Design
Through multiple drafts, I heavily leaned into animating each piece of the timeline, adding fun graphics to support and further explain the content of the timeline, and I worked to space out the content to be as digestible as possible.